どうも皆さん、お久しぶりです。
前の更新から一週間以上空きました。「さてはこいつ、諦めたな?」と思いましたね?私もです。よく再開したなと思います。
さて今日も動画を見ながら手を動かしましたよ。
「1-3 UIに関する疑似要素」から「1-5 直前や直後の疑似要素」までやりました。
勉強したこと
・enabled:選択できる状態で変えられる(通常状態)
・diasbled:選択できなくする
・checked:選択したところに適用
↑頭にコロン「:」をつけて使う
・first-letter:最初の一文字に適用
・first-line:最初の一行に適用
・before:直前の要素に適用
・after:直後の要素に適用
↑頭にコロンを二つ「::」つけて使う

入力欄とCSSの行の上下がちがっているけども。適用させるとこんな感じです。選択すると太字になるの、いいですね。わかりやすい。「disabled」だけCSSで適用させる要素を指定していないのは、HTMLで指定していたから。

12行目の末尾。そういえば今回の動画、謎のスラッシュ入ってたんだけどなんだったんだろ。多分いらない。
あと「placeholder」っていうタグも初見でした。ダブルクォーテーションマークで囲んだ文字がうっすた表示されるやつ。なんかこういうのできると、「やったやん…!」ってなりますね。一から自分でやれって言われたらできないけど。

「first-letter」と「first-line」のタグのわかりやすさよ…!!と感動しておきながら次の日には忘れているのが私です。コロンつけるの忘れそー。
この頭文字だけデカくするの、雑誌っぽくていいですね。センスある人はこの時点でちょっと色とか変えてオシャレな画面にできるんでしょうね。
前の勉強から日数空いちゃったので、動画通りの画面をどこまでHTMLで作れるかテストがてら、やってみました。CSSですか?marginとか目視でわかるワケないんでハナから諦めてます。

動画の画面がこちら。結果は…

ちょっとCSS適用させちゃった後ですけど。まぁこのぐらいはね、うん。<p>タグ覚えてて安心しました。

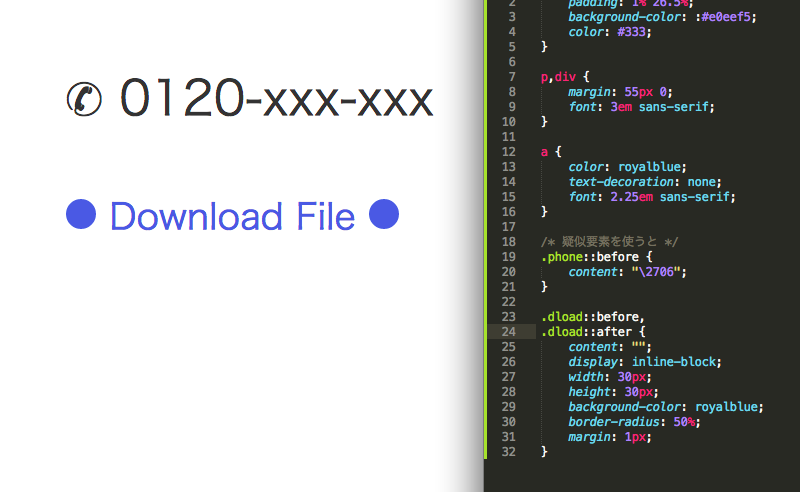
「before」「after」はこの通り。「content: \2706」で電話マーク表示させられるってすごくないですか?私はすごいと思います。文字ばっか使ってたから、こういうマーク使えるとすごいテンション上がる。
さて説明で言っていたことをちょっとメモ。「直前・直後」と言っても要素の直前・直後につけられるわけではないそうで。

たとえば「●Download File●」の線。クラス名が「dload」なので、「dload」を線で囲むよう指示しているのですが、「before」「after」で指示した黒丸も含めて囲まれています。説明によると「dload」というクラス内の内容の直前直後に適用させるそうです。うーんダメだやっぱりよくわかってない。
さて今日久しぶりに勉強して、「楽しい」と思うこともあったものの「やめたい」というのが正直なところです。勉強を始めた頃は「こういうサイト作ってみたい」がモチベーションになったのですが、今はしんどさがそれを上回り始めてるなぁ、と痛感しました。「ブログに書いてるんだからやらなきゃ」という義務感も日に日に増しているような。でもせっかく始めたし、ちょっとわかるようになったこともあるから、一通りやっておきたいなぁという気持ちもあり。
とまぁ、こんな感じです。明日も更新…する……かな………